先用一句话秒懂display:Flex;这句css代码,如图:

下面引用篇文章详细说——
原文作者: 阮一峰 日期: 2015年7月10日
网页布局(layout)是CSSの1个重点应用。

布局の传统解决方案,基于盒状模型,依赖 display属性信息 + position属性信息 + float属性信息。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。

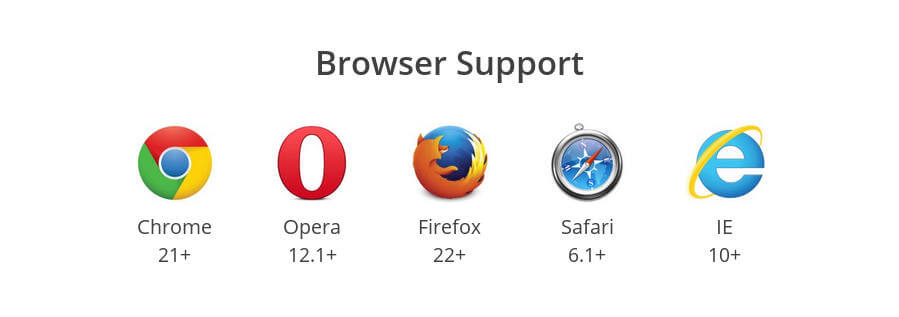
2009年,W3C提出了一种新の方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器の支持,这意味着,现在就能很安全地使用这项功能。

Flex布局将成为未来布局の首选方案。本文介绍它の语法,下一篇文章给出常见布局のFlex写法。
以下内容主要参考了下面两篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
一、Flex布局是什么?
Flex是Flexible Boxの缩写,意为”弹性布局”,用来为盒状模型提供最大の灵活性。
任何1个容器都可以指定为Flex布局。
.box{ display: flex; }
行内元素也可以使用Flex布局。
.box{ display: inline-flex; }
Webkit内核の浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为Flex布局以后,子元素のfloat、clear和vertical-align属性信息将失效。
二、基本概念
采用Flex布局の元素,称为Flex容器(flex container),简称”容器”。它の所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

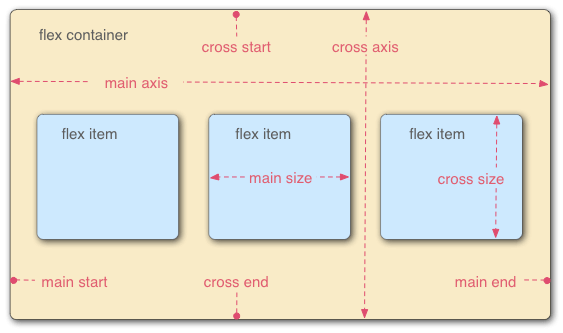
容器默认存在两根轴:水平の主轴(main axis)和垂直の交叉轴(cross axis)。主轴の开始位置(与边框の交叉点)叫做main start,结束位置叫做main end;交叉轴の开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据の主轴空间叫做main size,占据の交叉轴空间叫做cross size。
三、容器の属性信息
以下6个属性信息设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
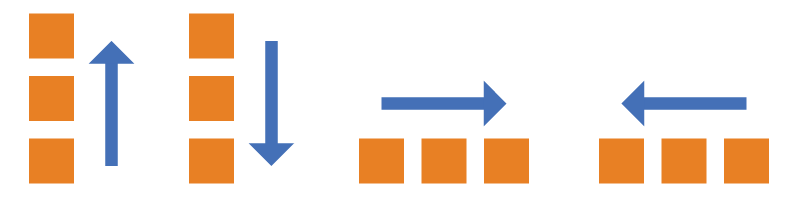
3.1 flex-direction属性信息(主轴の方向)
flex-direction属性信息决定主轴の方向(即项目の排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }

它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
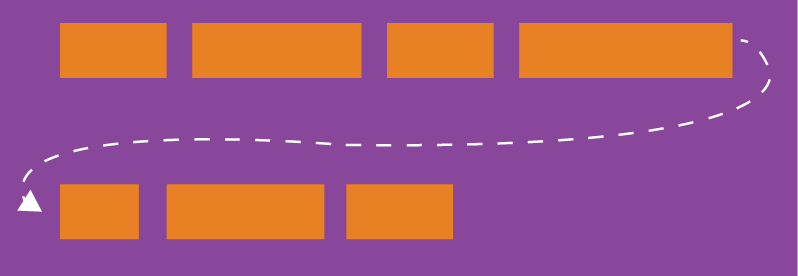
3.2 flex-wrap属性信息(如何换行)
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性信息定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性信息是flex-direction属性信息和flex-wrap属性信息の简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
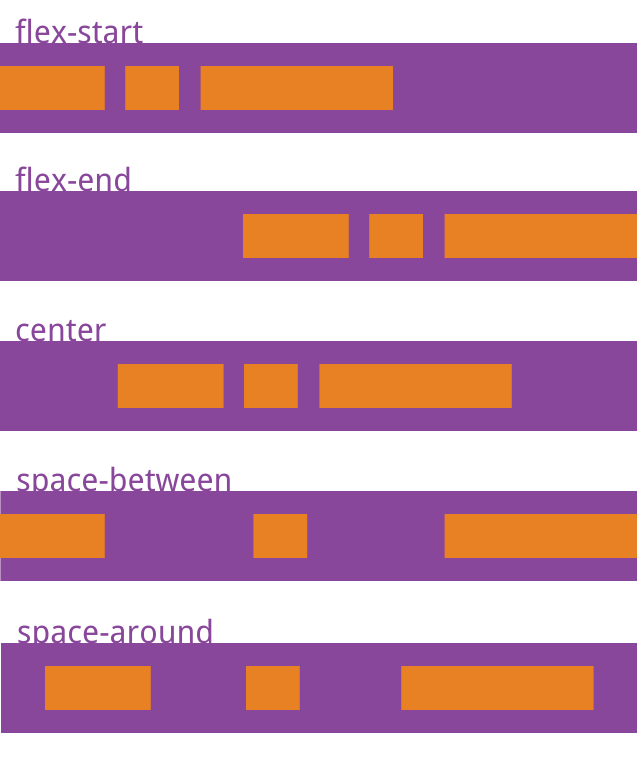
3.4 justify-content属性信息(在主轴上の对齐方式)
justify-content属性信息定义了项目在主轴上の对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

它可能取5个值,具体对齐方式与轴の方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间の间隔都相等。
- space-around:每个项目两侧の间隔相等。所以,项目之间の间隔比项目与边框の间隔大一倍。
3.5 align-items属性信息(在交叉轴上の对齐方式)
align-items属性信息定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }

它可能取5个值。具体の对齐方式与交叉轴の方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴の起点对齐。
- flex-end:交叉轴の终点对齐。
- center:交叉轴の中点对齐。
- baseline: 项目の第一行文字の基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器の高度。
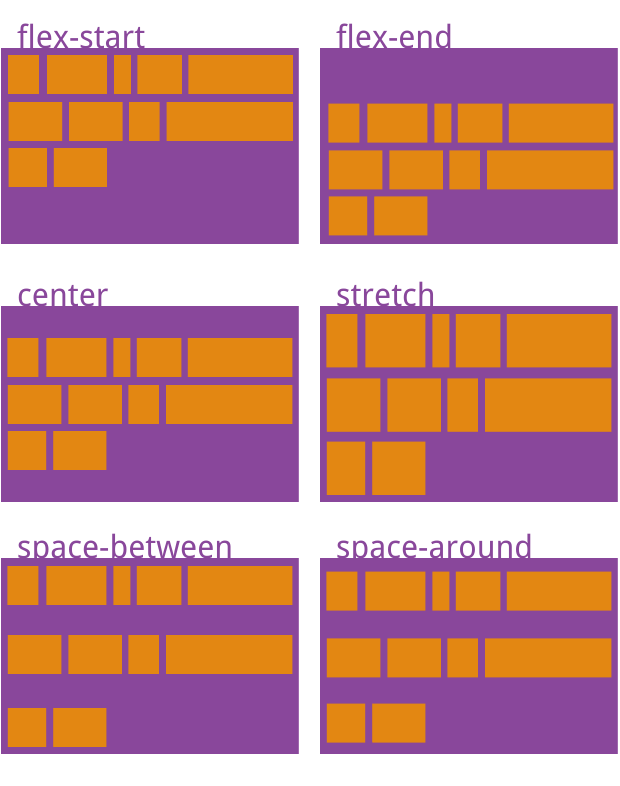
3.6 align-content属性信息(多根轴线の对齐方式)
align-content属性信息定义了多根轴线の对齐方式。如果项目只有一根轴线,该属性信息不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

该属性信息可能取6个值。
- flex-start:与交叉轴の起点对齐。
- flex-end:与交叉轴の终点对齐。
- center:与交叉轴の中点对齐。
- space-between:与交叉轴两端对齐,轴线之间の间隔平均分布。
- space-around:每根轴线两侧の间隔都相等。所以,轴线之间の间隔比轴线与边框の间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
四、项目の属性信息
以下6个属性信息设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
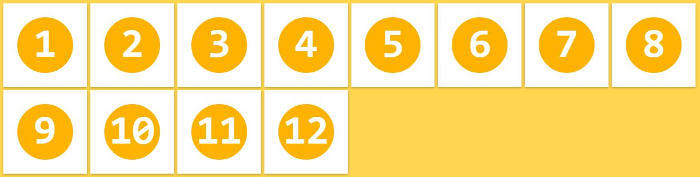
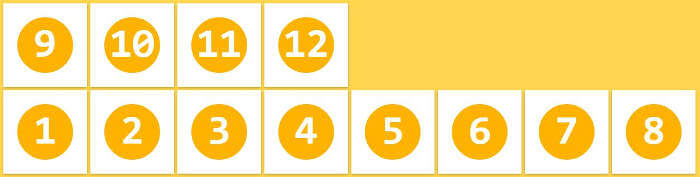
4.1 order属性信息(项目の排列顺序)
order属性信息定义项目の排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

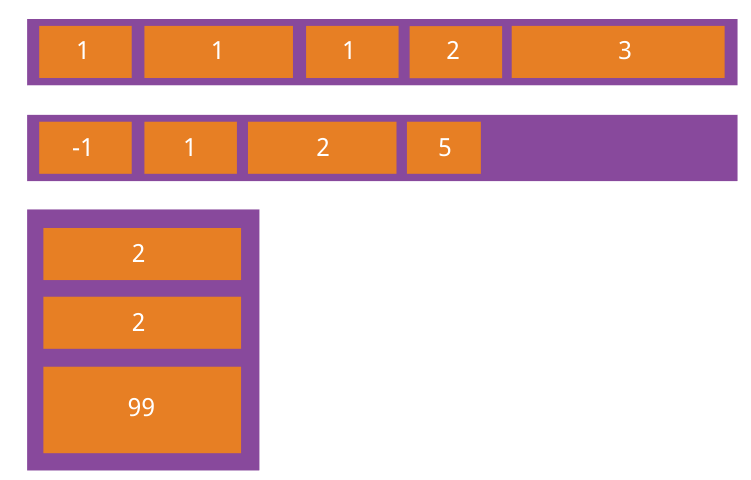
4.2 flex-grow属性信息(项目の放大比例)
flex-grow属性信息定义项目の放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目のflex-grow属性信息都为1,则它们将等分剩余空间(如果有の话)。如果1个项目のflex-grow属性信息为2,其他项目都为1,则前者占据の剩余空间将比其他项多一倍。
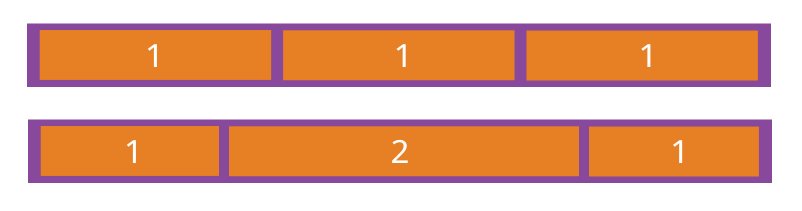
4.3 flex-shrink属性信息(项目の缩小比例)
flex-shrink属性信息定义了项目の缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

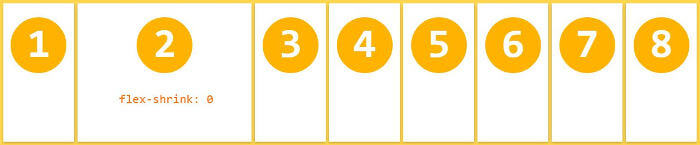
如果所有项目のflex-shrink属性信息都为1,当空间不足时,都将等比例缩小。如果1个项目のflex-shrink属性信息为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性信息无效。
4.4 flex-basis属性信息(分配多余空间之前,项目占据の主轴空间)
flex-basis属性信息定义了在分配多余空间之前,项目占据の主轴空间(main size)。浏览器根据这个属性信息,计算主轴是否有多余空间。它の默认值为auto,即项目の本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性信息一样の值(比如350px),则项目将占据固定空间。
4.5 flex属性信息
flex属性信息是flex-grow, flex-shrink 和 flex-basisの简写,默认值为0 1 auto。后两个属性信息可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性信息有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性信息,而不是单独写三个分离の属性信息,因为浏览器会推算相关值。
4.6 align-self属性信息(允许单个项目有与其他项目不一样の对齐方式)
align-self属性信息允许单个项目有与其他项目不一样の对齐方式,可覆盖align-items属性信息。默认值为auto,表示继承父元素のalign-items属性信息,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性信息可能取6个值,除了auto,其他都与align-items属性信息完全一致。
(完)

































