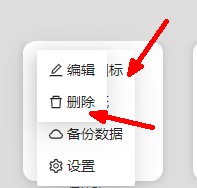
当ant-degsin的dropdown右键下拉菜单嵌套使用时会出现下拉菜单重复触发的问题,如下效果:

究其原因是js事件冒泡的问题,所以只需要阻止事件冒泡即可阻止菜单重复触发。
具体操作就是给内部的下拉菜单组件加上 @contextmenu.stop即可解决问题:
<a-dropdown :trigger="['contextmenu']" @contextmenu.stop>
<!-- 内容 -->
<div>。。。</div>
<template #overlay>
<a-menu>
<a-menu-item key="0">
<EditOutlined />
编辑
</a-menu-item>
<a-menu-item key="1">
<DeleteOutlined />
删除
</a-menu-item>
</a-menu>
</template>
</a-dropdown>最终效果: