最后开始搞WebGL了,以前完全没有接触过计算机图形学,所以得从坐标系开始学了。
坐标系分左右手坐标,threejs继承openGL习惯使用右手坐标系。
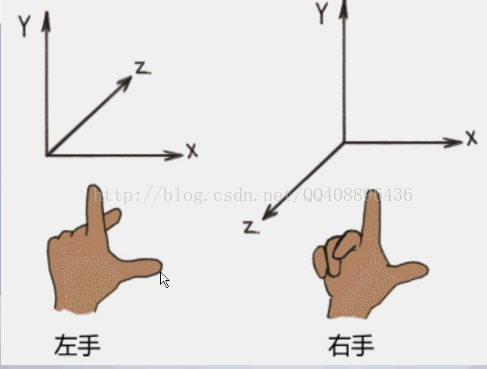
如何区分左右手坐标系?

如图所示,大拇指向右,拇指、食指和中指分别代表一个坐标轴,它们始终分别代表x和y轴和z轴,x和y轴始终向右和向上,右手坐标系中指即z轴指向自己,左手系则反之。
在threejs中,可以通过THREE.AxisHelper类创建坐标系辅助线。
// 比较新的版本需使用THREE.AxesHelper类
var axes = new THREE.AxisHelper(100);
scene.add(axes);Threejs快速开始
多说几句关怀小白,要想在画布里看到东西,需要:
- 创建场景
- 创建相机
- 创建绘制对象(线、多边形/体、模型等)
- 创建渲染器并渲染到dom节点
没有光源也是可以看到东西的(相机位置和lookAt的位置很关键,看不到极有可能是这个原因)。
一个小案例
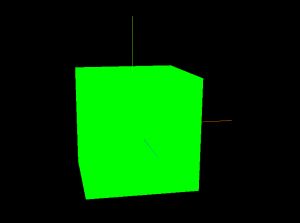
下面使用threejs创建一个可以缩放旋转的立方体。

//搭建three.js场景
const threeContainer = document.body;
var aspect = threeContainer.clientWidth/threeContainer.clientHeight;
var scene3js = new THREE.Scene();
// 相机
var camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.set( 10, 30, 500 );
// 创建立方体
const geometry2 = new THREE.BoxGeometry( 100, 100, 100 );
const material2 = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
// 创建基于以三角形为polygon mesh(多边形网格)的物体的类
const cube = new THREE.Mesh( geometry2, material2 );
cube.position.set( 0, 0, 0 );
// 创建坐标系辅助线
var axes = new THREE.AxesHelper(100);
scene3js.add(axes);
// 创建渲染器并渲染
const renderer = new THREE.WebGLRenderer(scene3js, camera);
renderer.setSize(threeContainer.clientWidth, threeContainer.clientHeight, aspect, 1 , 1000);
threeContainer.appendChild( renderer.domElement );
// 创建相机控制器
const controls = new OrbitControls( camera, renderer.domElement );
// 相机距离
controls.minDistance = 200;
controls.maxDistance = 500;
controls.addEventListener('change', function(){
renderer.clear();
renderer.render(scene3js, camera);
});
scene3js.add( cube );
renderer.render( scene3js, camera );

































